
手把手教你成为小程序流量头号玩家!
作者:夺冠小妹2019-07-29 16:13:36
今天和大家讲讲搜索引擎优化?
搜索引擎优化:介绍小程序开发中应该注意哪些搜索引擎优化手段;
与普通的 Web 站点一样,Web 化小程序也可以通过一些搜索引擎优化(SEO)手段获取更准确的相关性排名结果。
1. 设置页面基础信息
正如在 H5 开发中,会在 HTML 中添加 title、meta description、meta keywords 标签,声明页面相关内容,小程序的页面信息声明通过设置页面基础信息实现。
页面基础信息包括页面的标题、摘要、关键词、页面主图、资源发布时间等,以下仅介绍几个主要信息,更多设置要求详见官方文档《API - 页面基础信息》:
• 标题(Title):能够更加快速洞察页面内容,了解该结果与需求的相关性,通常是用来决定用户点击哪个结果的主要信息。所以,使用高质量的页面标题对小程序来说至关重要;
• 摘要(Description):小程序首页、栏目页、分类页的摘要非常重要,因为有可能在搜索结果中直接被用户看到,影响到用户是否选择点击查看详情;
• 关键词(Keywords):小程序开发者给网站某个页面设定的词汇,以便让搜索引擎更好地理解页面价值。keywords代表了小程序主题内容,无论是首页、内页还是栏目页,关键词一般都代表的是当前页面或者栏目内容的主体。开发者根据实际情况设置即可;
• 页面主图(Image):页面中的主体图片地址,必须是页面中真实展示的与页面主体内容相关的图片。有效的图片描述可能会在搜索结果中展示,给用户更直观友好的体验,提升用户点击率。
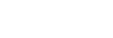
页面基础信息通过小程序 API swan.setPageInfo设置,使用示例如下:

更多详细使用方式介绍见官方文档《API - 页面基础信息》
页面基础信息的设置粒度是页面级的,因此强烈建议在 Page 的 onshow 生命周期中调用,以保证每次页面切换都能有效设置当前页的页面基础信息。
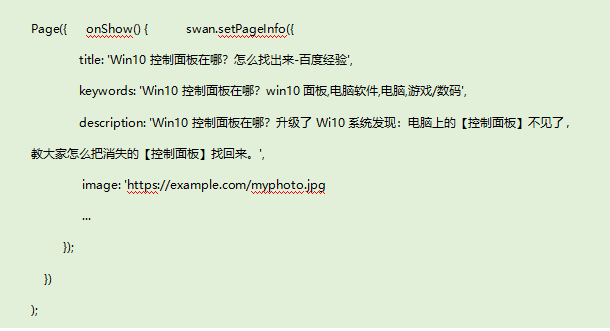
setPageInfo 在 Web 化的内部实现其实就是将调用参数动态设置为 HTML 标签中的 title、meta description、meta keywords 标签,以及符合 The Open Graph protocol 的 meta 标签。因此,想要调试调用 setPageInfo 之后,页面基础信息是否设置成功,可以检查 Web 化页面渲染后的 HTML Element 中是否成功设置了这几个标签。Web 化页面预览方法将在第三章节介绍。
比如上例中的设置结果如下:

swan.setPageInfo 中设置的字段除了在接入自然搜索场景下会被用到,在接入百度信息流中也起到至关重要的作用,详见官方文档?《信息流流量接入》
另外,swan.setPageInfo API 不仅用于在流量接入场景下的页面内容声明,在客户端小程序实现中,页面基础信息也会被用作页面分享、页面收藏时的摘要信息。
2. 链接跳转
页面中的链接跳转对爬虫收录有很重要的价值。对于普通 H5,页面跳转的方式通常有两种:a 标签跳转和 window.location.href 赋值方式跳转。前者直接设置在 HTML 标签中,发现效率和准确性相较后者友好很多。
同理,在小程序中,设置页面跳转的方式对应的也有两种:
• navigator 组件,标签式声明
• 导航类 API,通过用户事件等方式触发调用
为了有效的被爬虫发现,我们强烈建议在两者都能满足需求的情况下,使用 navigator 组件的方式声明链接。
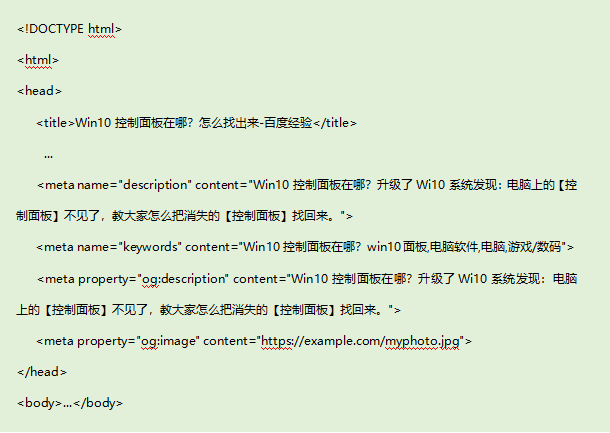
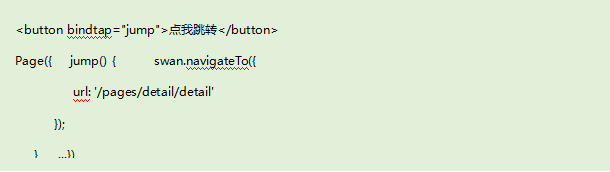
推荐跳转示例:
不推荐跳转示例:

3. 尽量避免使用 webview 组件
为了方便小程序开发,很多开发者会选择通过 webview 组件嵌套 H5 页面的方式实现小程序。?使用 webview 组件嵌套方式实现的小程序对于爬虫抓取是不友好的。因此,我们不推荐使用这种方式开发小程序。
4. 游客模式兼容
由于爬虫的访问环境没有账号登录模拟,在任何页面都将以游客模式访问(游客模式下调用 swan.login 会执行 fail 回调)。因此,开发者希望收录的页面,应考虑对游客模式的兼容。对于无用户信息依赖的页面不添加强制登录的逻辑,用户信息获取失败时仍然展示有效内容。
例如:在一个博客论坛的博文页,只有评论功能需要在用户登录态完成。那么当在未登录态访问该页面时,应该正常展示文章主体,仅在用户点击评论时再要求登录。而非在页面进入时就强制登录才可正常浏览。
5. 避免页面间访问顺序依赖
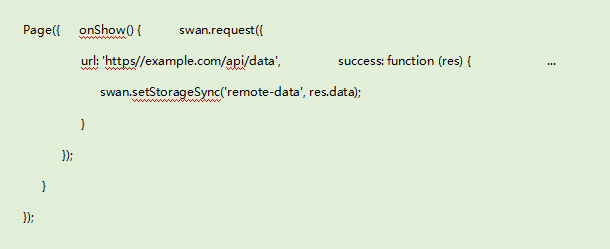
由于小程序一般外露入口较集中,比如后续页面都只会通过首页跳转访问,小程序开发者通常很容易忽略页面之间访问的独立性,造成页面实现逻辑与访问路径过于耦合的情况。例如:在首页请求数据信息后,通过 setStorage 存储本地,并在跳转二级页时读取 storage 中存储的数据,不做任何判空处理直接展示。
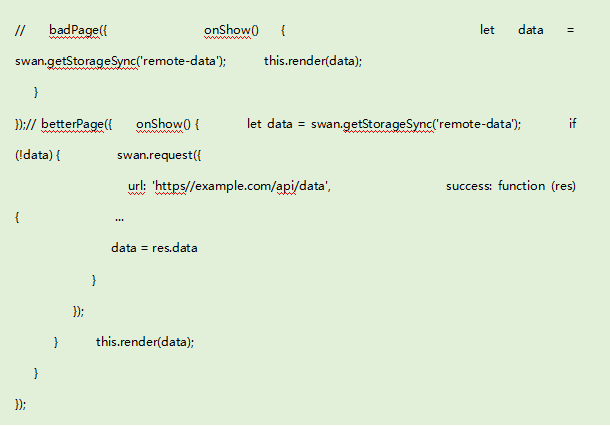
考虑 Web 化小程序被爬虫抓取的情况,每个页面都是独立入口访问的。所以,应该避免这种耦合访问顺序的写法,添加必要的兼容处理。可以在小程序开发完成时,通过单独预览每个 Web 化页面的方式检查是否符合要求。
代码示例:
首页:

二级页:

其他开发建议:列举小程序开发中,考虑Web化实现,应该注意哪些实现问题。
除了搜索引擎优化相关建议,下面是针对开发者的一些额外的开发建议。
1. 如何在运行时识别 Web 化环境
在代码中,可以通过 API getSystemInfo 判断是否为Web化环境。Web化环境下,调用swan.getSystemInfo()得到的系统信息中,platform值为“web”。
通常情况下,为保证抓取内容相关性和用户体验一致性,不建议开发者区分 Web 化环境做差异化实现。Web 化环境标识主要服务于诸如区分环境统计等需求场景。
2. 避免使用新的ESNEXT语法
考虑到 Web 化可能会在各种浏览器版本打开,源码实现时尽量避免使用过新的 ESNEXT 特性。
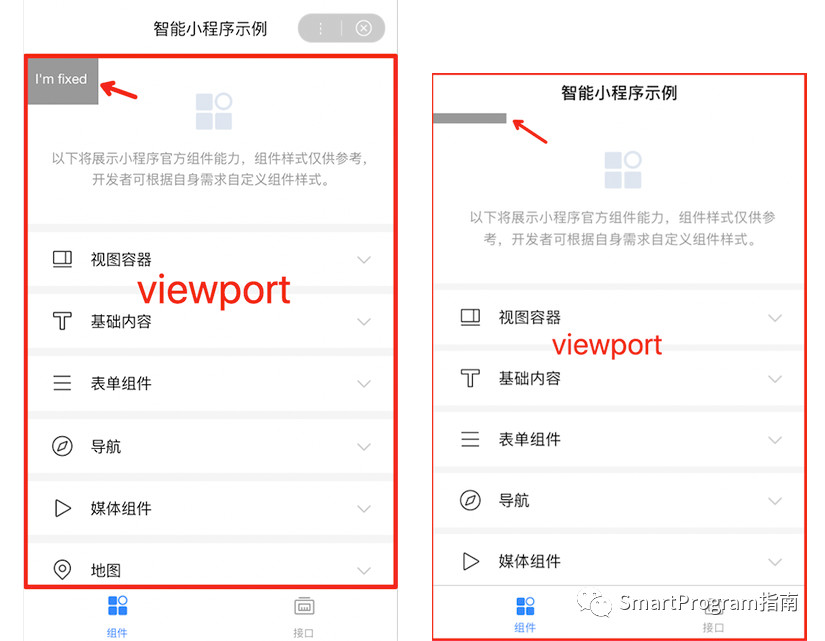
3. Fixed 布局样式
由于 Web 化中 header 和 tabBar 是由 H5 实现的,包含在窗口中;而小程序中的视窗是除去 header 和 tabBar 的部分。两种视窗的差异会导致 fixed 定位的差异。因此开发中尽量避免使用fixed定位方式。如图:

总结
百度智能小程序提供了接入自然搜索的能力,后台会通过自动将小程序生成为 Web 化小程序的方式检索和收录小程序资源。除了搜索引擎自主发现,开发者还可以通过提交 sitemap 和 URL 映射规则的方式实现更高效的资源收录。小程序开发过程中通过搜索引擎友好的实现方式可以提高自然搜索结果排名,提高用户搜索体验。


